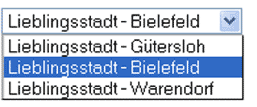
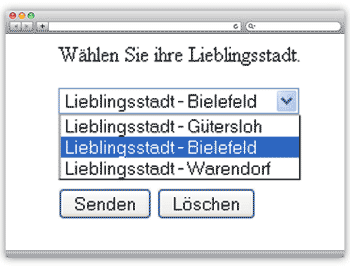
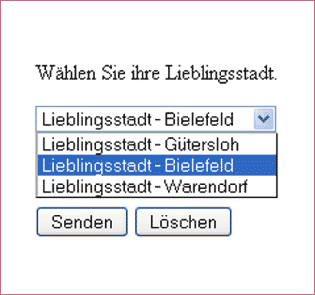
Webseiten Formular mit Select Auswahlmenü.

Html Quellcode - für die Darstellung des Formulars mit Select Auswahlmenü.
<form action="script.php" method="post">
<select name="stadt">
<option value="Gütersloh">Lieblingsstadt - Gütersloh</option><br/>
<option value="Bielefeld" selected="selected">Lieblingsstadt - Bielefeld</option><br/>
<option value="Warendorf">Lieblingsstadt - Warendorf</option>
</select><br/>
<input type="submit" value="Senden"/>
<input type="reset" value="Löschen"/>
</form>
Die Vorselektierung des Wertes Bielefeld erfolgt durch die Setzung der Eigenschaft selected="selected" des entsprechenden option Tags. Bei der Schreibweise
selected="selected" handelt es sich um die sog. XHTML Notation.
<option value="Lieblingsstadt Bielefeld" selected ="selected">
Lieblingsstadt Bielelefd</option>
script.php - PHP Auswertungsscript:
<?php
echo "Ihre Lieblingsstadt ist:" .$_POST['stadt'] . ".";
?>
Hier wird einfach der Inhalt des Select Auswahlmenüs durch $_POST['stadt']
abgefragt und mit der echo Anweisung ausgegeben. Dieses wird dadurch möglich, weil das Select Menü einen eindeutigen
Namen zugewiesen bekommen hat.
select name="stadt"
Für den Fall, das keine value Eigenschaft in den jeweiligen Optionen festgelegt ist, wird der Wert gesendet, der zwischen dem
einleitenden und dem schließenden option Tag steht.
<option werte ... > dieser Wert wird übermittelt, wenn kein value definiert wurde </option>