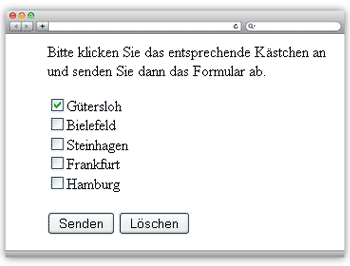
Webseiten Formular mit Checkboxen.

Html Quellcode - für die Darstellung des Html Formulars mit Checkboxen.
<form action="checkboxen.php" method="post">
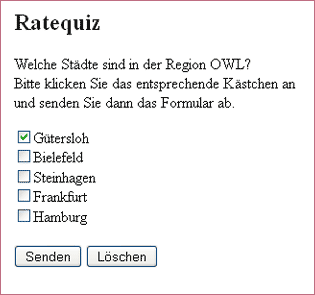
<h2>Ratequiz</h2>
<p>Welche Städte sind in der Region OWL?<br/>Bitte klicken Sie das entsprechende Kästchen an und senden Sie dann das Formular ab.</p>
<input type="checkbox" name="cg" value="Gütersloh" checked="checked"/>Gütersloh<br/>
<input type="checkbox" name="cb" value="Bielefeld"/>Bielefeld<br/>
<input type="checkbox" name="cs" value="Steinhagen"/>Steinhagen<br/>
<input type="checkbox" name="cf" value="Frankfurt"/>Frankfurt<br/>
<input type="checkbox" name="ch" value="Hamburg"/>Hamburg<br/>
<input type="submit" value="Senden"/>
<input type="reset" value="Löschen"/>
</form>
Innerhalb des Formulars werden dem Nutzer mehrere Antwortmöglichkeiten zur Auswahl angeboten.
Das Kontrollkästen mit dem Wert: value = Gütersloh ist bereits vorselektiert und zeigt zur Laufzeit des Programms den Wert aktiviert (durch ein gesetzes Kreuz) an.
checkboxen.php - PHP Auswertungsscript:
<?php
echo "<p>Sie haben folgende Städte angeklickt.</p>";
if (isset ($_POST["cg"])) echo "Gütersloh<br/>";
if (isset ($_POST["cb"])) echo "Bielefeld<br/>";
if (isset ($_POST["cs"])) echo "Steinhagen<br/>";
if (isset ($_POST["cf"])) echo "Frankfurt<br/>";
if (isset ($_POST["ch"])) echo "Hamburg";
?>
Jedes Checkbox Element des Html Formulars hat in seinem input Tag einen eindeutigen Namen mit name = "xxx" zugewiesen bekommen.
Mit der PHP Funktion isset ( ) , der der Name der checkbox
übergeben wurde, wird überprüft, ob das entsprechende Kontrollkästchen angeklickt wurde. Wenn der Nutzer die Checkbox gewählt hat - existiert die Variable für das PHP Script und die if-Abfrage gibt als Ergebnis den Wert TRUE zurück.
Somit wird die Anweisung innerhalb der entsprechenden if-Abfrage ausgeführt.
Hier: "Es wird der Name der Stadt mittels der echo Anweisung ausgegeben."
Falls der Nutzer die ersten 3 Checkboxen angeklickt hat, sieht die Ausgabe nach der Verarbeitung des PHP Scripts wie folgt aus:
Sie haben folgende Städte angeklickt.
Gütersloh
Bielefeld
Steinhagen